[XHTML] h1, h2, h3, h4, h5, h6 태그 - 제목만들기
2007. 12. 26. 12:01
1. 설명
본문의 제목을 나타낼때 사용한다. body 태그 안에 포함되어야 하며 필요에 따라 여러개의 제목을 사용가능하다.검색엔진에 따라서 해당 태그 안의 내용에 비중을 두고 인덱스를 구축하기 때문에 적극 활용해야 한다.
2. 예제
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xml:lang="ko" xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>wiz.pe.kr</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
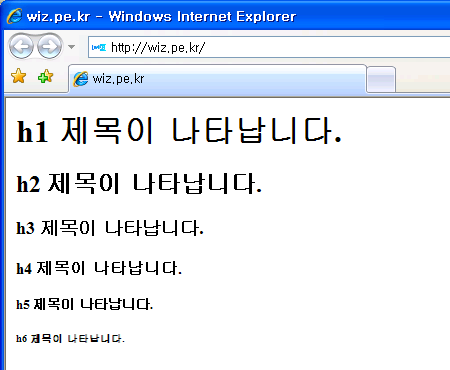
<h1>h1 제목이 나타납니다.</h1>
<h2>h2 제목이 나타납니다.</h2>
<h3>h3 제목이 나타납니다.</h3>
<h4>h4 제목이 나타납니다.</h4>
<h5>h5 제목이 나타납니다.</h5>
<h6>h6 제목이 나타납니다.</h6>
</body>
</html>

3. Attribute Collections
| Core | xml:space, class, id, title |
| I18N | xml:lang |
| Events | onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout , onkeypress, onkeydown, onkeyup |
| Style | style |
4. 활용
5. 관련글
[XHTML] Attribute Collections 상세 설명 보기목록) XHTML™ 1.1
'정리중 > C# & .NET & Web' 카테고리의 다른 글
| [XHTML] a 태그 - 링크 만들기 (2) | 2008.04.14 |
|---|---|
| 목록) XHTML™ 1.1 (2) | 2008.04.14 |
| [ASP.NET] OpenID 공개 소스 ExtremeSwank (0) | 2008.03.10 |
| [XHTML] img 태그 (2) | 2008.01.29 |
| [개발팁] Visual Studio(VS) 발행 빌드(Build) 시 "빌드 인덱스가 배열 범위를 벗어났습니다."오류 처리 (0) | 2007.11.20 |
| [XHTML] html 태그 (0) | 2007.11.12 |
| [XHTML] Attribute Collections (0) | 2007.11.12 |
| [C#&.NET] Windows.Form 객체 이벤트 발생 순서 (0) | 2007.11.11 |
Category&Tag : [정리중/C# & .NET & Web]


 /
/ 
